- Home
- Blog
- Web Design 30 Exceptional CSS Techniques and Examples
30 Exceptional CSS Techniques and Examples
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
In this article, I’ve pieced together 30 excellent CSS techniques and design examples that showcases the capabilities and robustness of CSS. You’ll see a variety of techniques such as image galleries, drop shadows, scalable buttons, menus, and more – all using only CSS and HTML. Clicking on the title will direct you to the documentation/tutorial, while clicking on the accompanying image will direct you to the demo page if it’s separate from the documentation.
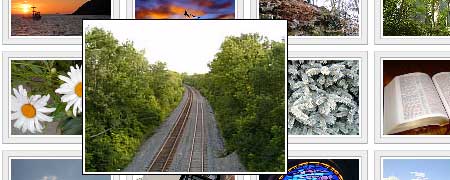
1. Hoverbox Image Gallery
A pure css-based gallery; hovering over an image enlarges it. 
2. Advanced CSS Menu
A creative and complex navigation scheme. 
3. Sliding Photograph Galleries
An accordion effect; hovering over an image expands it. 
4. Lightbox Slides
Part of an article entitled “Supercharge your image borders” showcasing how you can use CSS styles to design images look more interesting. 
5. Drop shadow on an image
An image effect demo and discussion based on a A List Apart article entitled, “CSS Drop shadows“. 
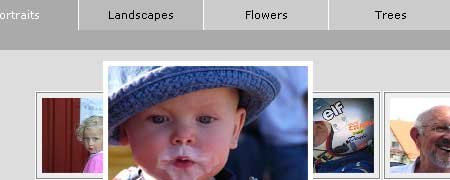
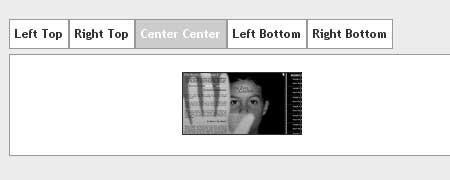
6. Cross Browser Multi-Page Photograph Gallery
Hovering over the tabs changes the category, while hovering over an image enlarges it. 
7. CSS Photo Zoom
Uses a single image and adjustment of the background-position attribute. 
8. CSS gallery layout—smells like a table
Mimics a table layout, but uses lists. The gallery is also fluid width. 
9. Sticky Footer
A static footer with very little XHTML required. 
10. whatever: hover
A navigation menu that mimics Window’s Start menu. 
11. CSS-Only Accordion Effect
An accordion effect using div’s and :hover; the accordion effect can be vertical or horizontal. 
12. Scalable CSS Buttons Using PNG and Background Colors
A technique that addresses vertical scaling, the use of many images, and lack of a hover effect. 
13. Pushbutton Links
links that are styled to look like buttons without using images. 
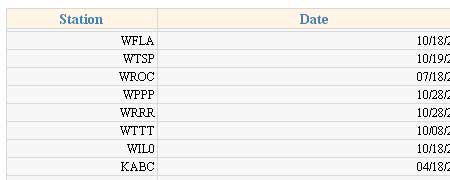
14. Scrollable Table with Fixed Header
The table’s captions stay put, which is excellent for long tables. 
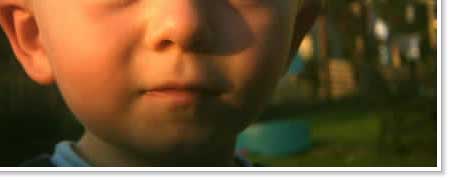
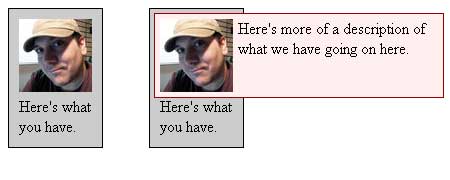
15. Content Overlay with CSS
When you hover over the image, the container div is shown with more text. 
16. A CSS styled table version 2
A beautifully styled, table with semantic mark-up – uses a background image. 
17. PNG Overlay
Another way to add flare to images (rounds the corners and adds a border and drop shadow) to make an even more effective image. 
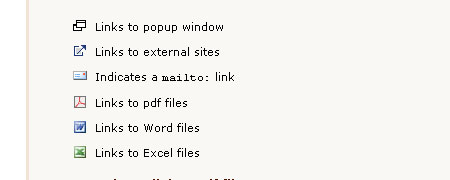
18. Showing Hyperlink Cues with CSS
Simple tutorial on adding icons to different types of links. 
19. Simple Rounded Corner CSS Boxes
Uses only one image and very few lines of code and mark-up. 
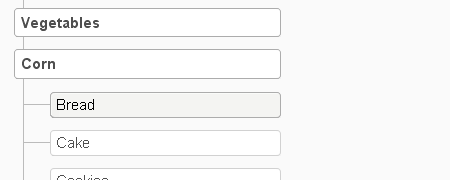
20. Sitemap Celebration
Tree-like navigation using nested lists, great for sitemap pages. 
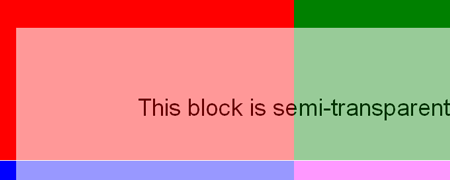
21. Easy cross-browser transparency
Opacity technique without the use of JavaScript (but at the cost of using non-valid XHTML code). 
22. Curved corners 2
Fluid width and height divs with rounded corners. 
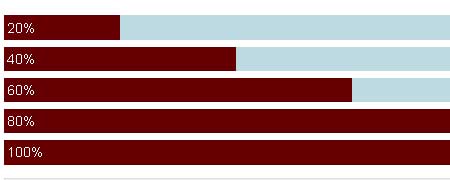
23. Creating a graph using percentage background images
List items <li> styled into bar graphs. 
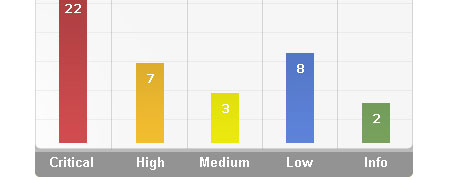
24. CSS Bar Graphs: Examples
3 bar graph examples – “Basic CSS Bar Graph”, “Complex CSS Bar Graph”, and “Vertical CSS Bar Graph” using div’s and definition list tags. 
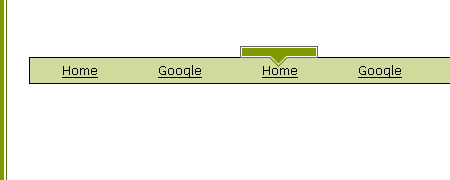
25. Animated Rollover Arrow
The arrow follows along the entire width of the navigation bar smoothly, without the use of JavaScript or animated gif’s. 
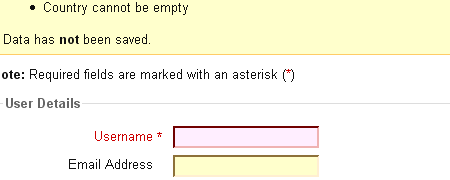
26. A CSS-based Form Template
Showcases an accessible web form. 
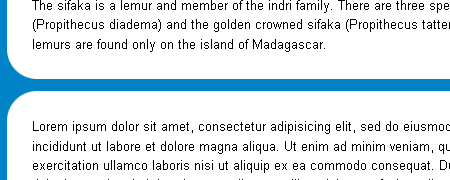
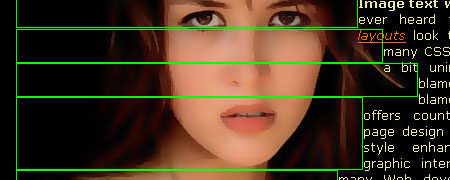
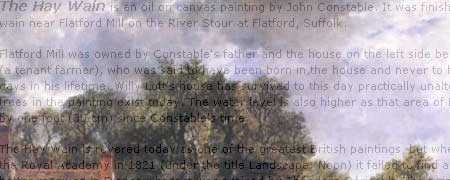
27. CSS Image Text Wrap
Using empty spacer div’s, the page’s text mimics a wrapping effect around the background image. 
28. Before your very eyes – a fade-in image
A demo using opacity and a single image that gradually fades in to cover the text. 
29. Pure CSS Pop-ups
A pop-up technique that works even in IE 5 Mac. 
30. CSS Gradient Text Effect
Uses background image overlays, and empty span tag, and position: absolute to create a gradient effect on text. 
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




